Optimiser son site web pour les mobiles : enjeux / bonnes pratiques
À l’ère du numérique, il est devenu primordial pour les entreprises de marquer leur présence en ligne avec un site web performant et attrayant. Cependant, il ne suffit plus de se concentrer uniquement sur la version desktop de votre site. Les smartphones et les tablettes sont désormais les appareils les plus utilisés pour naviguer sur Internet, et il est essentiel d’optimiser votre site web pour les appareils mobiles. Selon une étude réalisée par Datareportal en 2021, environ 56,4 % du trafic web mondial provient des appareils mobiles (source : Datareportal – Global Digital Overview, janvier 2021). Dans cet article, nous allons explorer les enjeux de l’optimisation pour mobiles et présenter les bonnes pratiques à adopter pour offrir une expérience utilisateur optimale à vos visiteurs.
Table des matières
Toggle1. Les enjeux de l'optimisation pour mobiles
1.1. Trafic mobile en croissance
Comme mentionné précédemment, plus de la moitié du trafic Internet mondial provient désormais des appareils mobiles. D’ailleurs, selon une étude réalisée par Statista, on estime que d’ici 2025, près de 72,6 % des utilisateurs d’Internet dans le monde accéderont au web exclusivement via leur smartphone (source : Statista, 2020). Si votre site n’est pas optimisé pour les mobiles, vous risquez de perdre une part importante de votre audience. Les utilisateurs mobiles sont souvent en déplacement et utilisent leurs appareils pour rechercher des informations, effectuer des achats et interagir avec des marques. Pour capter cette audience en croissance, il est crucial d’offrir une expérience utilisateur optimisée sur les appareils mobiles.
1.2. Expérience utilisateur
Les utilisateurs s’attendent à une expérience fluide et agréable lorsqu’ils naviguent sur un site web depuis leur smartphone ou leur tablette. Un site non optimisé pour les mobiles peut entraîner des problèmes de navigation, des temps de chargement lents et un affichage inadapté, ce qui peut décourager vos visiteurs et nuire à votre image de marque. Une étude réalisée par Google révèle que 61 % des utilisateurs mobiles sont peu susceptibles de revenir sur un site mobile qu’ils ont eu du mal à utiliser, et 40 % d’entre eux se rendent sur le site d’un concurrent après une mauvaise expérience mobile (source : Google, 2018). En optimisant votre site pour les mobiles, vous garantissez que vos visiteurs bénéficient d’une expérience utilisateur de qualité, quel que soit l’appareil qu’ils utilisent.
1.3. Référencement naturel
Google accorde une importance croissante à l’optimisation pour mobiles dans ses critères de classement. Selon Search Engine Land, 58 % des recherches Google sont effectuées depuis un appareil mobile (source : Search Engine Land, 2021). Un site web optimisé pour les mobiles est plus susceptible d’obtenir un meilleur classement dans les résultats de recherche, ce qui peut augmenter votre visibilité et attirer plus de trafic vers votre site. En outre, Google utilise désormais un index mobile-first, ce qui signifie que les versions mobiles des sites sont prioritairement prises en compte pour le classement dans les résultats de recherche (source : Google Webmaster Central Blog, 2018). Ainsi, l’optimisation pour mobiles est devenue un élément essentiel pour améliorer votre référencement naturel et augmenter votre visibilité en ligne.
2. Bonnes pratiques pour l'optimisation mobile
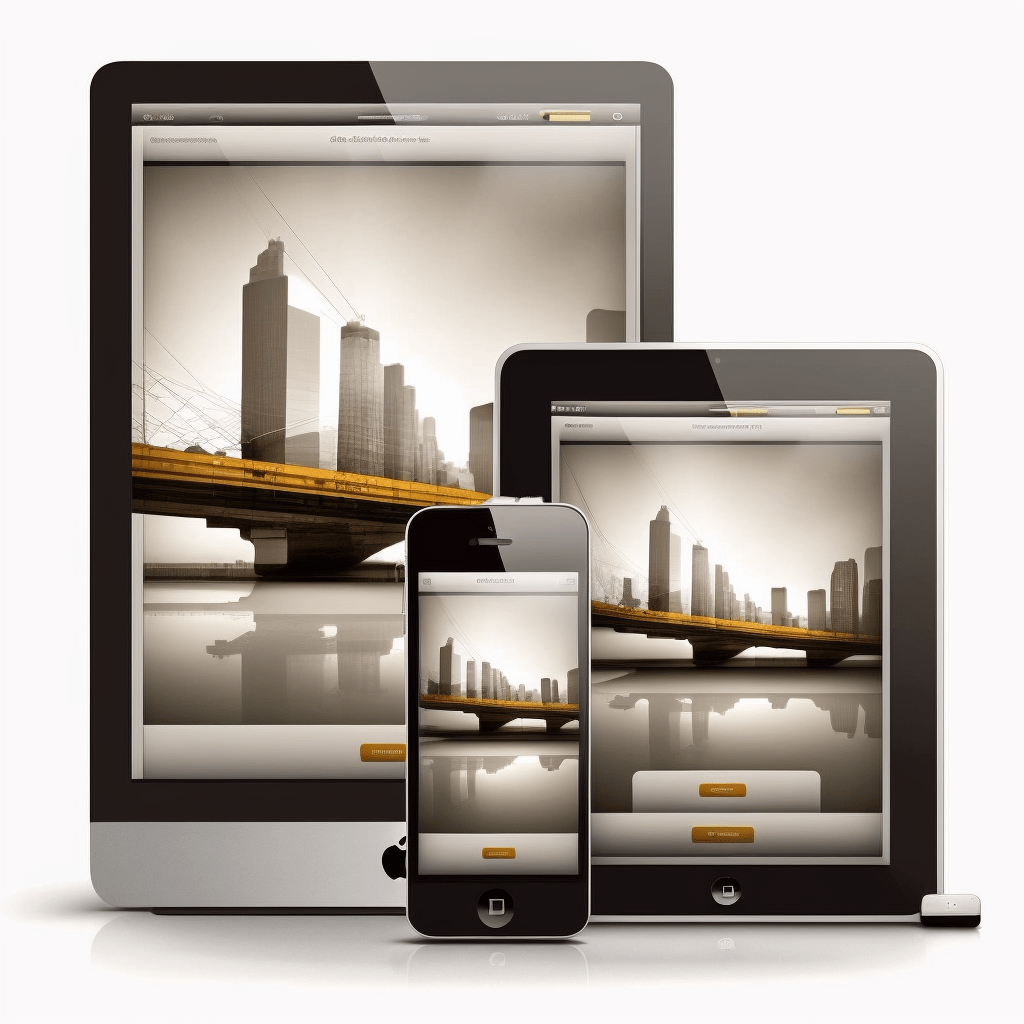
2.1. Adoptez le responsive design
Le responsive design est une approche qui permet à votre site web de s’adapter automatiquement à la taille de l’écran sur lequel il est affiché. En utilisant des techniques de mise en page flexibles, des images adaptatives et des requêtes média, vous pouvez garantir que votre site offre une expérience utilisateur optimale sur tous les appareils. Selon un rapport de Statista, 93,2 % des sites web en 2021 utilisaient le responsive design (source : Statista, 2021). Le responsive design est également recommandé par Google comme méthode d’optimisation pour mobiles.
2.2. Accélérez les temps de chargement
Les utilisateurs mobiles sont souvent impatients et n’apprécient pas les temps de chargement lents. Selon une étude de Google, 53 % des visiteurs mobiles quittent un site qui prend plus de trois secondes à charger (source : Google, 2018). Pour accélérer les temps de chargement de votre site, optimisez vos images, réduisez le nombre de requêtes HTTP, utilisez la mise en cache et envisagez d’implémenter des technologies telles que l’AMP (Accelerated Mobile Pages) de Google. L’AMP est un format de page optimisé pour les mobiles qui permet de charger les pages plus rapidement sur les appareils mobiles, améliorant ainsi l’expérience utilisateur.
2.3. Simplifiez la navigation
La navigation sur un écran de petite taille peut être délicate, il est donc important de simplifier la navigation sur votre site pour les utilisateurs mobiles. Selon une étude menée par Smashing Magazine, les utilisateurs mobiles sont 86 % plus susceptibles de quitter un site s’ils rencontrent des difficultés de navigation (source : Smashing Magazine, 2018). Utilisez un menu déroulant ou un menu “hamburger” pour organiser vos liens de manière claire et accessible. Assurez-vous également que les liens et les boutons sont suffisamment grands pour être facilement cliquables sur un écran tactile. En simplifiant la navigation, vous facilitez l’accès à l’information et incitez les utilisateurs à explorer davantage votre site.
2.4. Adaptez votre contenu

Le contenu de votre site doit être adapté pour être facilement lisible et compréhensible sur les écrans de petite taille. Selon une étude de NNGroup, les utilisateurs mobiles passent en moyenne 1,7 fois plus de temps à lire le contenu sur un écran mobile que sur un écran d’ordinateur (source : NNGroup, 2017). Utilisez des titres et des sous-titres clairs, des listes à puces et des paragraphes courts pour faciliter la lecture. N’oubliez pas d’optimiser vos images et vos vidéos pour qu’elles soient adaptées aux écrans mobiles et ne ralentissent pas le temps de chargement de votre site. Pensez également à adapter la taille de la police et à utiliser des contrastes élevés pour assurer une bonne lisibilité sur les écrans mobiles. En adaptant votre contenu, vous facilitez la compréhension et l’engagement de vos visiteurs, quel que soit l’appareil qu’ils utilisent.
2.5. Optimisez les formulaires et les appels à l'action
Les formulaires et les appels à l’action (CTA) sont essentiels pour convertir les visiteurs en clients ou en abonnés. Cependant, les interactions sur les écrans tactiles peuvent être difficiles, il est donc important d’optimiser ces éléments pour les appareils mobiles. Selon une étude de Venture Harbour, les taux de conversion des formulaires mobiles peuvent être améliorés de 25 % en simplifiant les formulaires et en utilisant des boutons plus grands (source : Venture Harbour, 2018). Réduisez le nombre de champs dans vos formulaires et assurez-vous que les boutons CTA sont suffisamment grands et clairs pour être facilement cliquables. En optimisant ces éléments, vous encouragez les utilisateurs mobiles à s’engager avec votre site et à effectuer des actions.
2.6. Testez régulièrement votre site sur différents appareils et navigateurs
Il existe de nombreux modèles de smartphones et de tablettes, ainsi que de nombreux navigateurs différents. Pour garantir que votre site fonctionne correctement sur tous les appareils et navigateurs, effectuez des tests réguliers sur différentes configurations. Selon BrowserStack, 67 % des développeurs Web ont déclaré avoir rencontré des problèmes de compatibilité entre les navigateurs lors du développement de sites Web (source : BrowserStack, 2020). En effectuant des tests réguliers, vous pouvez identifier et résoudre rapidement les problèmes qui pourraient nuire à l’expérience utilisateur sur votre site mobile.
2.7. Suivez les performances de votre site mobile
Pour évaluer l’efficacité de votre optimisation pour mobiles, suivez les performances de votre site sur les appareils mobiles à l’aide d’outils d’analyse tels que Google Analytics. Une étude de Google révèle que les sites optimisés pour les mobiles ont un taux de rebond inférieur de 35 % par rapport aux sites non optimisés (source : Google, 2019). Analysez les statistiques telles que le trafic mobile, le taux de rebond, la durée moyenne des sessions et les taux de conversion pour identifier les domaines d’amélioration et adapter votre stratégie d’optimisation mobile en conséquence. L’analyse des données vous permettra de mieux comprendre le comportement de vos visiteurs mobiles et d’ajuster votre site pour mieux répondre à leurs besoins.
2.8. Soyez attentif aux mises à jour des algorithmes de recherche
Les moteurs de recherche, en particulier Google, mettent régulièrement à jour leurs algorithmes pour améliorer la pertinence et la qualité des résultats de recherche. Il est essentiel de suivre ces mises à jour et d‘ajuster votre stratégie d’optimisation pour mobiles en conséquence. Par exemple, Google a récemment annoncé que la vitesse de chargement des pages sur les appareils mobiles serait un facteur de classement plus important à partir de 2021 (source : Google Web Developer Central Blog, 2020). En vous tenant informé des mises à jour des algorithmes et en adaptant votre site en conséquence, vous pouvez vous assurer que votre site reste compétitif et visible dans les résultats de recherche.
La navigation sur un écran de petite taille peut être délicate, il est donc important de simplifier la navigation sur votre site pour les utilisateurs mobiles. Selon une étude menée par Smashing Magazine, les utilisateurs mobiles sont 86 % plus susceptibles de quitter un site s’ils rencontrent des difficultés de navigation (source : Smashing Magazine, 2018). Utilisez un menu déroulant ou un menu “hamburger” pour organiser vos liens de manière claire et accessible. Assurez-vous également que les liens et les boutons sont suffisamment grands pour être facilement cliquables sur un écran tactile. En simplifiant la navigation, vous facilitez l’accès à l’information et incitez les utilisateurs à explorer davantage votre site.
L’optimisation pour mobiles est un élément essentiel de la réussite en ligne à l’ère du numérique. En suivant les bonnes pratiques énoncées ci-dessus et en mettant régulièrement à jour votre site en fonction des tendances et des mises à jour des algorithmes de recherche, vous pouvez offrir une expérience utilisateur optimale à vos visiteurs, quel que soit l’appareil qu’ils utilisent. En fin de compte, un site web optimisé pour les mobiles vous aidera à attirer et à fidéliser une audience plus large, à améliorer votre référencement naturel et à augmenter vos taux de conversion et de satisfaction des utilisateurs.